Case Study
Research | Responsive UX/UI Design/Branding
Concept Background
Masala Morceau is a contemporary Indian restaurant located in Dallas, TX. As a recently opened restaurant, Masala Morceau currently has a Facebook page to advertise their business, but is looking to expand into the digital webspace with a responsive website of their own where customers can more easily browse the menu and contact.
The restaurant would like to expand beyond a Google Review page and a Facebook page so as to have more control over their brand. Additionally, one feature they are looking to implement is an online ordering system for customers who wish to order to go.
Role
End-to-end UX/UI designer (including research, branding, and high fidelity prototyping). Had feedback from an experienced design mentor.
Timeline
80 hours over 4 weeks
Objectives
Understand the audience for fast-casual restaurants and those who frequently order online
Develop updated branding using moodboards, styleboards, analyzing trends, and creating a UI kit
Deliver high-fidelity mockups of both the desktop and mobile versions of the restaurant’s site, with a focus on the task flow of online ordering
Research
The main goals of my research were to identify what current users expect from their experience with ordering online, identify common issues people have when ordering online, and discover ways to streamline the process of ordering online.
My main methodologies that I used in my research for this involved competitive analysis and user interviews.
For my competitive analysis, I largely focused on direct competitors of similar restaurants in the local area, as well as indirect competitors of popular delivery apps. All restaurants in my competitive analysis have the same cuisine and are smaller in size, and thus would largely target the same audience.
Competitive Analysis
For my user interviews, I recruited a mix of five different participants for user interviews, ranging from ages 21-55. I used a semi-scripted interview method, involving questions to get a feel of habits for online order carry outs, why most people might choose to order food, and expectations or common issues most people have with restaurant websites.
User Interviews
Key Findings - Goals and Needs
Most participants wish to be able to cook more, but aren’t always able to. A main goal behind ordering takeout is convenience.
Work or lack of ability to cook sometimes prompts ordering takeout.
Eating in restaurants is more of a “special occasion”. Takeout can be more of a weekly need.
Key Findings - Frustrations
Most participants disliked calling a restaurant through the phone. It was either more prone to human error or didn’t always seem appropriate for casual restaurants or chains.
For restaurants with multiple locations, it can be difficult to have to find one’s “home” restaurant with a large map or a list.
Delivery fees = expensive!
Key Findings - Motivations
Customization of ingredients or extra details (sauces, spice level, sizes etc.) is a useful feature of ordering out
Paying online is more convenient than paying at a restaurant
Participants usually avoid crowds
Pictures give a sense of what food might look good to order
Insights
Based on this research as well as key takeaways, it would be best to focus on a responsive website that allows for some customization to meals, good imagery for food, and convenient payment online. In addition, it is a given that the site should be easily organized with plenty of options for users to order ahead of time depending on their schedule.
Define
In defining where I would go with the Masala Morceau website, I wanted to take a linear approach in creating my segments while still altering plans based on feedback from my mentor. I started out by defining some personas before creating a main persona to guide me. Another important step was creating my task flow to put me in the mindset of how a user might navigate an order.
Based on my research and user interviews, I formed some provisional personas. Restaurants can cater towards a wide-reaching demographic, and there’s a number of reasons one could carry out food, whether that be because of work, lack of energy to cook, need to feed a busy family, or desire to try out new cuisine.
Ultimately, I formed my main persona for this project around the “busy professional” who may want to cook more but just never has the time.
User Persona
In visualizing the flow and information architecture, I started off visiting different restaurant sites, especially those touted as "easy to use” by the participants that I’d interviewed earlier. While a restaurant site task flow for ordering online is not particularly complicated, this was an important step to make in order to keep track of any additional details I need to consider, such as setting times and dates for pickup, or adding tips or custom options.
Task Flow
Design
In approaching the design for Masala Morceau’s site, I started off with low-fidelity sketches for a homepage and elements such as a pop-up order page and the menu page. Getting through the design process was largely iterative as I worked through sketches based off user feedback of needing customization and organization, as well as inspiration from local restaurants and brands. I’d often sketch or build up a wireframe and alter it based on what works before fully moving on to the final stages.
These are initial annotated sketches that I created for the homepage. I mostly wanted to play around with what features might seem most crucial as well as showcase a lot of imagery for food. Based on feedback from my mentor, I went with layout #2 with some added changes, namely adding a reviews section and placing “Location and Hours” in the footer.
Initial Low-Fidelity Sketches
Layout 1
Layout 2
Layout 3
These are sketches for the order menu, a key screen for the task flow I’m testing. The main difference between both designs is in the navigation menu. After feedback and iterating in wireframes, I eventually went with something similar to the second layout, given that the sidebar menu was taking up too much space that I could use for my menu items.
Another vital part of my task flow was the pop-up window that would appear when a user clicks on an item to potentially order. This design ended up being largely similar to what I iterated on in my wireframes and final prototype.
For my desktop wireframes, I took the feedback offered to me by my mentor and attempted to recreate my sketches faithfully in Figma while altering areas for a better experience or visual design. My responsive mobile wireframes came afterwards and had designs based on what would seem most intuitive to a user on their phone. I took most of my inspiration for my mobile wireframes by following design patterns seen on other successful sites. I’ve showcased a few of my desktop and mobile wireframes below along with links to a closer look at them on Figma. Screens shown in Figma are not fully clickable prototypes at this point.
Mid-Fidelity Wireframes
Homepage
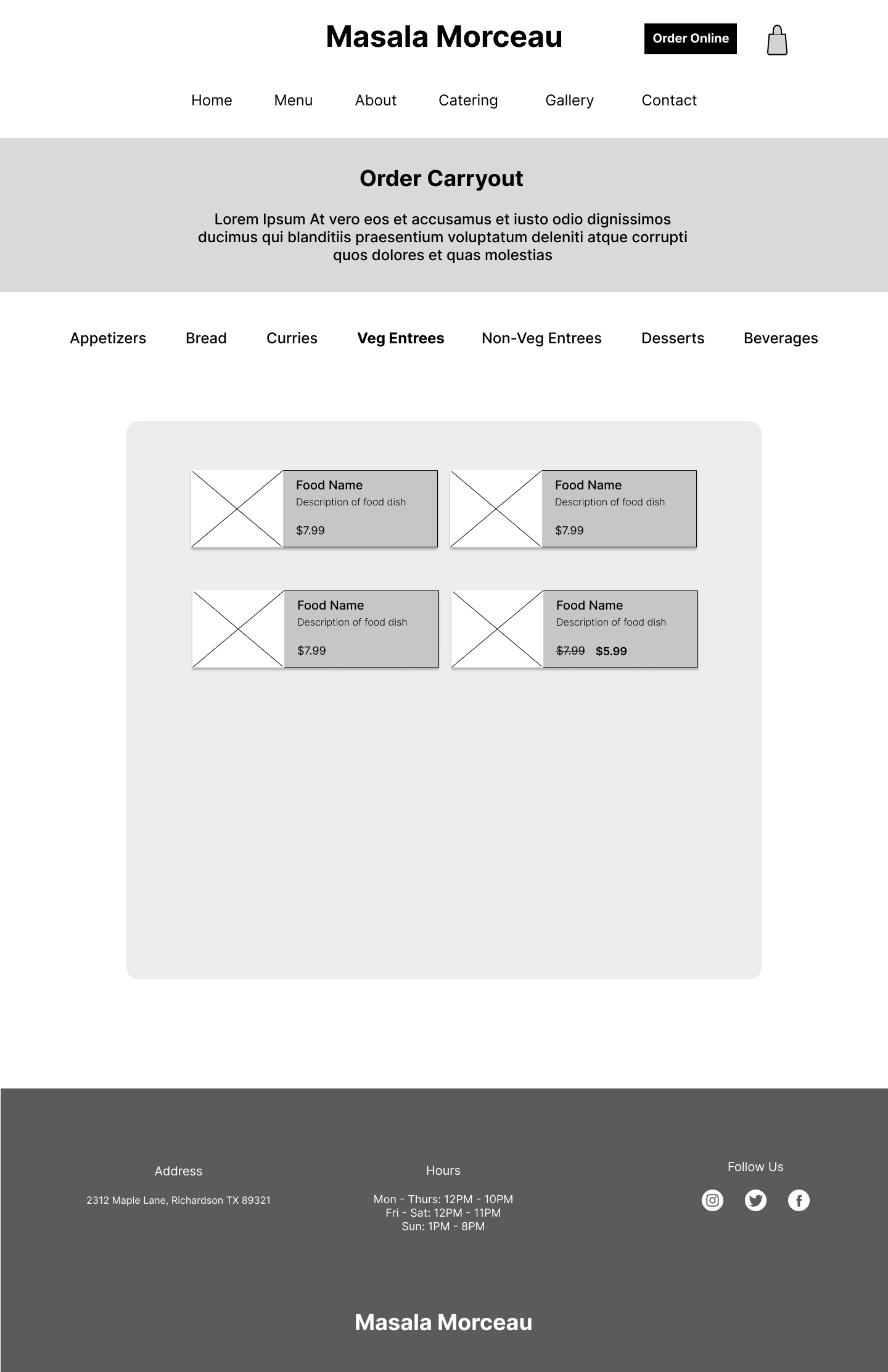
Menu
Carryout Bag
Branding
When approaching Masala Morceau, I wanted to take a warm and contemporary approach to it, while also incorporating some traditional elements into the branding without overdoing it. I did more personal research on this aspect and felt that I would ask users about branding when in the prototype testing stage.
My styleboard served as a good starting point to get an idea of where to go. This allowed me to think about the style I’m trying to communicate (modern without sacrificing roots) as well as play around with the photo treatments, brand colors, and possible font for a logo.
This image shows some logo variations created for Masala Morceau. The flame shape mimics the letter ‘M’. I also went through a few font variations for the final logo, each with a feel that would hopefully feel culturally appropriate without falling into cliches of mimicking Sanskrit/Hindi text. I eventually settled on Solander given that it had a smoother feel than the other “blockier” fonts.
I also have the completed UI Kit for this project, settling on a warmer color scheme with contrasting cool-toned accents, as well as sophisticated font types.
Prototype and Testing
One of my favorite aspects of this project was getting to refine the UI and flow for the prototype to see my work come to life. I made some adjustments during this process as I saw what worked and what didn’t and came out with desktop and mobile screens that I felt were organized enough to test my flow. Below are a select few screens from the desktop task flow, as well as links to the full mobile and desktop prototypes on Figma.
High Fidelity Wireframes
Homepage
Pop-Up Window
Carryout Bag
For the testing phase, I recruited four users spanning from ages 24-55, all located in the United States, and all with a basic familiarity with online restaurant orders. The task flows I tested were adding two meals to the shopping bag, and checking out with a specified time and date for pickup.
Overall users liked the branding of the site and felt it seemed “modern” and “organized”. Most key elements for ordering were where they were expected to be by users, indicating success in using design patterns to build on familiarity.
Users felt certain elements, such as the navigation menus, could have been more noticeable. It’s possible that the text for these were too thin.
Interesting comments about the date picker: for my prototype, I used a series of dates on tabs to select the dates. Some users expected a dropdown menu, but felt this wasn’t difficult or inefficient to use. I mostly got more comments about how there should be a default date and time already selected for the user, if they wanted to checkout ASAP.
Key Takeaways
Revisions and Next Steps
While I made subtle design changes to most of the screens in my prototype after testing, namely making most of the sizing of fonts and images on desktop smaller, my largest change came from changing the date and time picker to a default mode, similar to how I already had my tabs for adding a tip set up.
For a user who is trying to get through as fast as possible, this will be more helpful if they’d prefer the order now. I also did not see an issue with letting users have tabs of days to pick from, since a calendar system would seem too far into the future. One user said that they liked the date feature because, as a busy parent, they might want to plan dinners for their family ahead of time. I’ve added some before and after images to showcase these changes.
For the homepage, I made only subtle changes in text size and sizing of elements to make this opening page more readable for the user. When compared side by side, this is most evident in the “Welcome” section and the navigation menu.
Homepage
Before
After
For the Carryout page, I slightly altered the Pick Up Date and Time to already choose a default for the user, as well as specify the date as “today” in case the user wants to order ASAP.
Carryout Bag
Before
After
Going Forward
Continue iterating and expanding based on feedback from users
Test other possible task flows